Introduction
Est-ce le chant du cygne pour Opera ?
Il y a quelques semaines, la société norvégienne Opera Software a annoncé son intention d’abandonner ses moteurs maison Presto et Carakan au profit de WebKit et donc de lancer un navigateur basé sur Chromium, nommé pour l’instant Opera Next. On est donc en droit de se demander si l’heure de la retraite a sonné pour Opera tel qu’on le connaît aujourd’hui… raison pour laquelle nous avons aujourd’hui décidé de faire quelque chose que nous évitons en général : tester un navigateur en phase de développement.
Au moment où nous avons procédé aux benchmarks, Opera Next était en version 15.0.1147.24, mais comme c’est toujours le cas avec les logiciels en développement, les mises à jour sont fréquentes ; ne soyez donc pas surpris si la copie que vous téléchargez aujourd’hui est plus récente. N’oublions pas non plus que, comme nous l’avions constaté avec la Developer Preview d’Internet Explorer 9 en 2009, les pré-versions ne possèdent généralement pas toutes les fonctionnalités de la version finale ; plus légères, elles sont souvent en mesure de faire voler en éclat les records de vitesse, quitte à ne pas refléter fidèlement les performances du produit fini. Par conséquent, si nous avons accepté de tester Opera Next, celui-ci n’est pas en lice pour le titre de champion de ce comparatif ; notre seule intention est de le comparer aux quatre autres navigateurs et en particulier à Opera et à Chrome.
La première page de notre dernier comparatif, intitulée Possibly The Last “Top Four”, a suscité pas mal de remous. Avec l’annonce du passage d’Opera à une base Chromium, beaucoup d’entre vous se sont demandé si le navigateur n’allait pas perdre de son intérêt. Il existe en effet une foule de navigateurs peu connus basés sur les portions open source de Chrome mais se différenciant par leurs fonctionnalités (Comodo Dragon avec la sécurité, RockMelt avec les réseaux sociaux, etc.).
Actualité récente
Mais avant d’aborder plus en détails les changements qui attendent Opera, passons en revue l’actualité récente des navigateurs. Ces derniers mois ont été assez chargés et les annonces n’ont pas manqué. En voici un rapide tour d’horizon :
08/03/2013 : Chrome OS demeure invaincu au Pwnium 3
10/03/2013 : Le chef de produit de Mozilla annonce qu’il n’y aura pas de Firefox sous iOS
25/03/2013 : Les testeurs d’IE11 indiquent que le navigateur peut se faire passer pour Firefox via sa chaîne user-agent
02/04/2013 : Firefox 20 introduit la navigation privée dans une fenêtre séparée et renouvelle son gestionnaire de téléchargements
03/04/2013 : Blink ! Google crée un fork de WebKit
04/04/2013 : Opera confirme son intention de suivre Google et d’abandonner WebKit au profit de Blink
04/04/2013 : Mozilla et Samsung élaborent un nouveau moteur de rendu
05/04/2013 : Les développeurs de WebKit pensent à supprimer le code spécifique à Google
12/04/2013 : Votre choix de navigateur peut affecter vos perspectives d’emploi
29/04/2013 : Un ancien employé d’Opera attaqué en justice pour avoir brisé le secret industriel au profit de Mozilla
14/05/2013 : Firefox 21 débarque
16/05/2013 : Les développeurs Ubuntu évaluent la possibilité de remplacer Firefox par Chromium
21/05/2013 : Sortie de Chrome 27 : 5% de gains sur la vitesse de chargement des pages
28/05/2013 : Opera publie son premier navigateur basé sur Chromium
05/06/2013 : Mozilla prévoit de revoir en profondeur le design de Firefox 25 en octobre
11/06/2013 : Microsoft annonce qu’IE fait économiser un tout petit peu d’énergie
22/06/2013 : Firefox pousse l’adoption de la technologie Do-Not-Track
26/06/2013 : IE11 adopte WebGL et SPDY/3 et se dote d’un nouvel outil de développement
26/06/2013 : Lancement de Firefox 22 avec prise en charge du moteur Unreal Engine 3
En résumé, Google crée un fork de WebKit nommé Blink et fait donc de Chromium un navigateur Blink/V8 ; Opera prévoit de suivre la firme de Mountain View. Parallèlement, la société norvégienne entre en conflit avec Mozilla à propos d’un ancien employé qui aurait dévoilé des secrets professionnels à l’association. De son côté, Ubuntu évalue une fois encore la possibilité d’abandonner Firefox au profit de Chromium comme navigateur par défaut, tandis que Mozilla annonce un changement de design qui va furieusement faire ressembler Firefox à Chrome :
Mais la meilleure de toutes est sans doute le retournement de veste de Microsoft concernant WebGL, IE11 sous Windows 8.1 prenant apparemment en charge l’accélération matérielle via cette API.
Il est maintenant temps de présenter rapidement nos cinq concurrents : Chrome 27, Firefox 22, IE 10, Opera 12 et Opera Next.
Chrome, Firefox, IE, Opera
Grand comparatif des navigateurs sous Windows 8 : les concurrents
Avant de commencer, passons en revue la configuration et le protocole de test.
Configuration de test et benchmarks
Notre configuration de test a subi quelques évolutions significatives par rapport au précédent comparatif. Le processeur est désormais un Core i5 Ivy Bridge au lieu d’un Sandy Bridge et notre connexion internet sont plus rapides. Le serveur web et le routeur n’ont pas changé, mais nous devrions les avoir remplacé d’ici le prochain comparatif.
Nos logiciels de test ont également évolué. Premièrement, nous mesurons maintenant le test de mémoire avec 40 onglets à l’aide d’un chronomètre et il contribue au score relatif au temps d’attente global (démarrage et temps de chargement des pages).
Côté JavaScript, alors que nous pensions le test SunSpider abandonné et l’avions donc délaissé, WebKit l’a récemment mis à jour. Nous allons donc l’essayer dans sa version 1.0 afin de voir ses problèmes avec Internet Explorer ont été résolus.
KaizouMark fait également son retour depuis qu’IE9 ne fait plus partie des navigateurs testés, ce qui nous permet enfin de profiter d’un test de performances en CSS3.
Mais le changement le plus important concerne l’accélération matérielle, domaine dans lequel les deux méthodes, à savoir le HTML5 natif et WebGL, voient leur benchmark remplacé par un test plus récent. C’est ainsi que nous disons au revoir à Psychedelic Browsing, qui cède la place à CanvasMark 2013, et à la démo WebGL d’Airtight Interactive, remplacée par LUIC Cubes, plus intensif et plus prometteur à long terme.
Configuration de test et benchmarks
Configuration de test | |
|---|---|
| OS |  Microsoft Windows 8 Entreprise (64 bits)  |
| Processeur | Intel Core i5-3570K @ 4,2 GHz (quad-core) |
| Carte-mère | Gigabyte GA-Z77X-UD5H (version 1.0, BIOS F14) |
| Mémoire | 16 Go de DDR3 Crucial @ 1600 MT/s (4 x 4 Go) |
| Carte graphique | Gigabyte GeForce GTX 660 Ti 1 Go GDDR5 (PCIe 2.0 x16) |
| Stockage | Seagate Barracuda 7200.12 500 Go SATA 3 Gbit/s, 7200 tr/min, 16 Mo de cache |
| Lecteur optique | Asus DRW-24B1ST/BLK/B/AS |
| Alimentation | Corsair TX750W (750 watts max) |
| Boîtier | Zalman MS-800 Plus |
| Ventirad CPU | NZXT Kraken X60 (système de refroidissement liquide en circuit fermé) |
| Écran | AOC E2752Vh 27″ LED (1920 x 1080) |
| Clavier | Logitech Wireless Keyboard K320 |
| Souris | Logitech Wireless Trackball M570 |
Configuration du serveur web local | |
| OS | Ubuntu 12.04 LTS Server Edition « Precise Pangolin » (32 bits) |
| Processeur | Intel Pentium 4 @ 2,41 GHz |
| Carte-mère | Biostar P4M80-M4 |
| Mémoire | 768 Mo de DDR @ 333 MT/s |
| Stockage | Western Digital Caviar SE WD1600AAJD, EIDE 160 Go, 7200 tr/min |
| Paquetages supplémentaires | Apache2, MySQL Client, MySQL Server, PHP5, PHP-GD, PHP5-MySQL, PHPMyAdmin, SSH, Node.js, NPM |
Spécifications techniques du réseau | |
| Fournisseur d’accès | Cox Preferred (18 Mbit/s en téléchargement, 2 Mbit/s en connexion montante) |
| Modem | Modem Cisco Telephony DPQ3212 (DOCSIS 3) |
| Routeur | Linksys WRT54G2 V1 |
Logiciels de benchmark | |
| Temps de démarrage | Temps de chargement à froid (page de résultats de Google, en cache) |
| Temps de chargement à chaud (page de résultats de Google, en cache) | |
| Temps de chargement à froid (huit onglets, en cache) | |
| Temps de chargement à chaud (huit onglets, en cache) | |
| Temps de chargement des pages | EEMBC BrowsingBench |
| Temps de chargement de 40 onglets (top 40 des sites web) | |
| JavaScript | RIABench JavaScript (huit tests) |
| Futuremark Peacekeeper v2.0 | |
| Rightware Browsermark v2.0 | |
| JSBench | |
| WebKit SunSpider v1.0 | |
| DOM | Mozilla Dromaeo DOM (Core) |
| HTML5 | Principled Technologies WebXPRT CP1 |
| Impact HTML5 Benchmark | |
| Accélération matérielle | Facebook JSGameBench v0.4.1 |
| Accélération matérielle HTML5 | WebVizBench |
| CanvasMark 2013 | |
| WebGL | LUIC Cubes |
| Scirra WebGL Performance Test | |
| Gestion de la mémoire | Consommation de mémoire (un seul onglet) |
| Consommation de mémoire (40 onglets) | |
| Consommation de mémoire (-39 onglets) | |
| Fiabilité | Nombre de pages correctement chargées |
| Securité | Browserscope Security |
| Respect des standards | HTML5Test.com |
| The CSS3 Test | |
| Ecmascript Language test262 | |
En plus des liens que vous trouverez dans le tableau ci-dessus, nous vous rappelons que nous avons créé un compte delicious public dédié aux liens vers les benchmarks du Grand comparatif des navigateurs. Vous trouverez les méthodologies détaillées de chaque test sur la page de celui-ci.
Nous avons systématiquement souligné Opera Next d’une couleur légèrement différente dans les graphiques afin de rappeler qu’il s’agit d’une version de développement et que celle-ci ne fait pas partie du comparatif habituel.
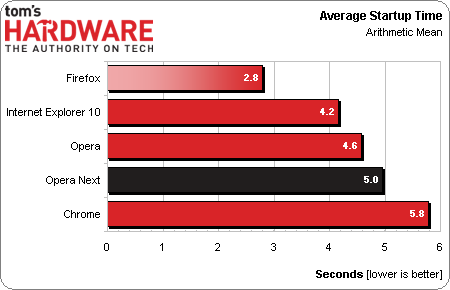
Temps d’attente : démarrage
Nous mesurons tous les temps de démarrage à l’aide d’un chronomètre, depuis l’instant du lancement du navigateur jusqu’au moment où le chargement de tous les onglets est terminé. Pour le test avec un seul onglet, nous employons une copie en cache hébergée sur notre serveur web local de la page des résultats de la recherche « Tom’s Hardware » dans Google. Pour le test à huit onglets, nous ajoutons une page sur le steak au barbecue tirée de About.com, un page produit d’Amazon, une question populaire choisie au hasard sur le site Ask.com, la section « Gratuit » de Craigslist à Los Angeles, le profil LinkedIn de l’auteur, l’entrée Wikipedia de « Tom’s Hardware » et la page d’accueil de Yahoo!. Comme pour la page de résultats de Google, toutes les pages sont enregistrées et hébergées sur notre serveur web local.
Pour chacun de ces deux tests, nous avons combiné les temps d’attente à froid (première ouverture) et à chaud (réouverture) au sein d’un même graphique.
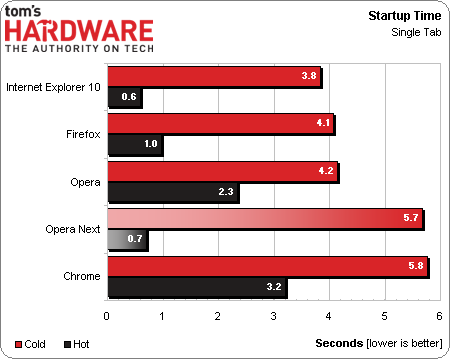
Un seul onglet
Avec un seul onglet au démarrage, Internet Explorer mène la danse lors du lancement à froid après un redémarrage de l’ordinateur. À 4,1 secondes, Firefox 22 n’est pas loin derrière, suivi d’Opera (original) en troisième place. Opera Next et son nouveau cousin Google Chrome ferment la marche en quatrième et cinquième place respectivement.
À la réouverture des navigateurs, le classement évolue : IE10, Opera Next et Firefox occupent les trois premières places avec des temps de lancement inférieurs ou égaux à une seconde. Le vieil Opera se retrouve assez loin derrière en quatrième place, tandis que Chrome prend plus de trois secondes pour se rouvrir et termine de ce fait en dernière place. L’écart entre Opera Next et Chrome est probablement dû aux services Google intégrés à ce dernier et au manque de fonctionnalités du premier.
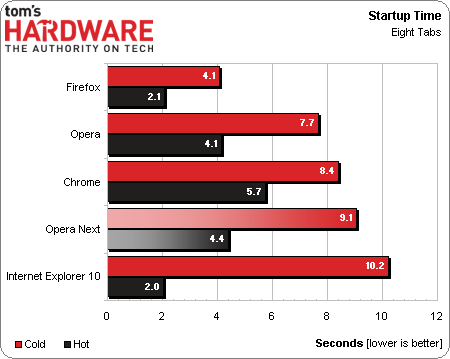
Huit onglets
Avec huit onglets à l’ouverture, Firefox 22 est notre vainqueur lors du démarrage à froid, avec d’ailleurs une avance conséquente sur le deuxième finaliste, à savoir Opera dans sa version actuelle. Chrome termine en troisième position, suivi de près par Opera Next. IE10 est le seul navigateur à dépasser la barre des 10 secondes et termine donc dernier. N’oublions pas non plus que huit onglets est le maximum que peut gérer Internet Explorer à l’ouverture. Par conséquent, bien qu’il ne termine qu’avec environ une seconde de retard sur Opera Next, il souffre d’une limitation inexistante sur les autres navigateurs.
À chaud, IE10 parvient à rouvrir ses huit onglets en deux secondes à peine et prend donc la tête du classement, suivi d’extrêmement près par son rival Firefox. Les navigateurs restants sont assez loin derrière, la troisième place revenant à Opera avec plus de 4 secondes, tandis que son remplaçant prend près de 4,5 secondes. Chrome termine une fois encore bon dernier.
Voyons ce que donne la moyenne de ces quatre scénarios.
Firefox prend la tête avec une avance assez impressionnante sur ses concurrents, avec moins de trois secondes d’attente en moyenne, ce qui représente non seulement une amélioration considérable par rapport aux versions précédentes mais également une performance dans l’absolu. IE10 termine en deuxième place, suivi de la version originale d’Opera. Opera Next n’est toutefois pas loin derrière, avec une moyenne de cinq secondes, tandis que Chrome ferme la marche avec un temps de démarrage atteignant près de six secondes en moyenne. La chute est assez vertigineuse pour ce navigateur qui était à l’origine connu pour s’ouvrir en un instant.
Il semble qu’Opera Next représente une légère régression par rapport à la version actuelle, bien que le navigateur ne soit pas aussi lent que Chrome. Une fois encore, nous tenons à souligner qu’il s’agit d’une version de développement et que les choses pourraient fort bien changer d’ici la version définitive.
Temps d’attente : chargement des pages
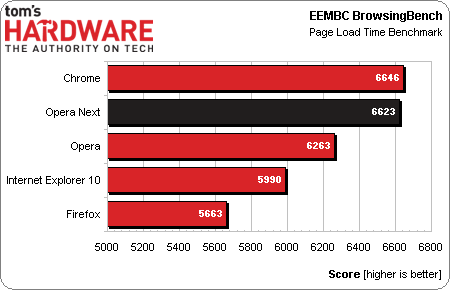
EEMBC BrowsingBench
Passons maintenant au temps de chargement des pages et au benchmark BrowsingBench d’EEMBC. Celui-ci tient plus du test en situation réelle dans la mesure où il fait appel à de véritables pages web plutôt qu’à des pages spécialement créées pour l’occasion. Comme le benchmark qu’il remplace, BrowsingBench est exécuté sur notre serveur web local. À l’inverse de celui-ci, cependant, il s’exécute en plusieurs itérations par session, utilise plusieurs pages du même site et emploie également des pages non-américaines et des pages mobiles.
C’est Chrome qui prend la tête de ce test, suivi de très près, fort logiquement, par Opera Next. Au-delà du domaine des navigateurs de type Chromium, la troisième place revient à Opera, avec 400 points de retard sur les deux leaders. IE10 est 300 points plus loin en quatrième place, tandis que le champion du démarrage, Firefox, occupe la dernière place avec près de 1000 points de retard sur les premiers.
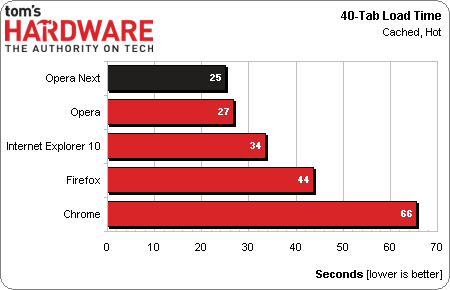
Temps de chargement de 40 onglets
Comme à notre habitude, nous chargeons les 40 pages les plus visitées du web dans une seule et unique fenêtre de navigateur pour nos tests de gestion de la mémoire et de fiabilité de rendu au chargement. Certains d’entre vous nous ont demandé de chronométrer ce benchmark et nous l’avons fait. Comme pour les deux tests précités, les 40 onglets sont préchargés afin d’être en cache et le navigateur est prédémarré à chaud avant que nous n’exécutions la commande qui ouvre les 40 onglets. Nous mesurons le temps de chargement à l’aide d’un chronomètre, depuis l’ouverture des onglets jusqu’au moment où leur chargement est terminé.
Et nous avons un vainqueur : Opera. Lequel ? Les deux. Opera Next prend en moyenne 25 secondes pour ouvrir les 40 onglets tandis que la version classique prend 27 secondes. À titre de comparaison, Internet Explorer 10 a besoin de près de 35 secondes et plante lors du premier chargement (hors cache et à froid) des onglets ; il lui faut plusieurs minutes pour s’en remettre. Certes, nous ne testons pas ce scénario à froid et hors cache, mais aucun des autres navigateurs ne fait montre d’un tel comportement.
Firefox 22 arrive en quatrième place aux alentours de 45 secondes et Chrome met plus d’une minute pour tout charger. Il ne faut toutefois pas oublier la note de fiabilité. Bien que Firefox termine derrière IE10 en termes de temps de chargement, il se montre généralement très fiable alors que le navigateur de la firme de Redmond affiche un rendu parfois catastrophique lorsque nous chargeons un tel nombre d’onglets. Il est par contre impressionnant de voir Opera, qui rivalise généralement avec Firefox sur le terrain de la fiabilité, parvenir à restreindre son temps de chargement à ce point. Nous verrons plus loin si Opera Next conserve ce mélange troublant de vitesse et de conformité.
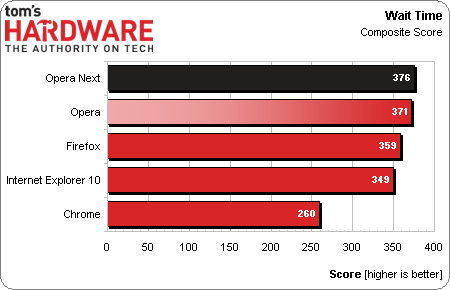
Temps d’attente : score composite
Le score composite nous donne notre premier gagnant : Opera. Certes, Opera Next fait mieux, mais il ne faut pas oublier que ce navigateur est encore en phase de développement et n’est donc pas éligible pour le titre. La victoire de cette première manche revient donc au second… ce qui ne change rien pour les développeurs d’Opera Software ! Aussi inhabituel que cela puisse paraître, le navigateur norvégien est donc le plus rapide des quatre grands. Firefox et IE10 ne sont toutefois pas loin derrière en deuxième et troisième place. Et pendant ce temps, bien qu’il affiche le temps de chargement le plus court pour les pages uniques, Chrome se retrouve en dernière place, la faute à ses temps de démarrage et d’ouverture de 40 onglets.
Performances JavaScript et DOM
JavaScript
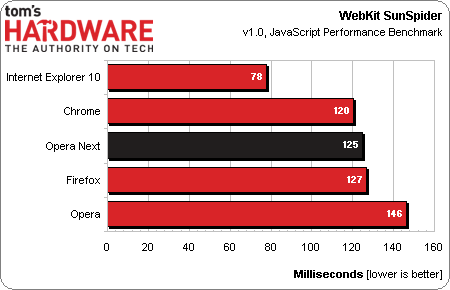
WebKit SunSpider
Le célèbre test de performances en JavaScript SunSpider, fait aujourd’hui son retour dans le Grand comparatif des navigateurs, après avoir enfin été mis à jour par WebKit au terme de près de quatre années de stagnation. Outre le fait qu’elle n’évoluait plus, la version 0.9.1 trouvait IE9 considérablement plus rapide que les autres navigateurs, ce qui ne correspondait absolument pas aux résultats générés par les autres benchmarks JavaScript. À nous de voir si la version 1.0 change la donne.
Le classement de Chrome, Opera Next, Firefox et Opera paraît normal, mais il semble SunSpider 1.0 continue à attribuer à IE10 un score incroyablement faible. Nous n’avons donc d’autre choix que de considérer ce benchmark comme une aberration et de l’exclure du score.
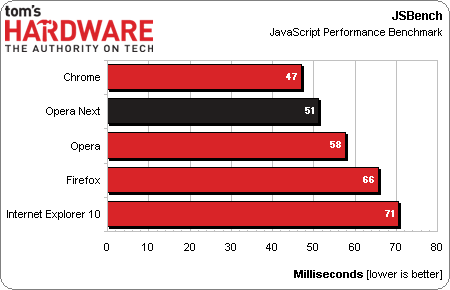
JSBench
Passons donc au petit nouveau : JSBench. À l’instar de BrowsingBench et à l’inverse de la plupart des benchmarks pour navigateurs, celui-ci peut être considéré comme un test en situation réelle. JSBench utilise en effet des bouts de code JavaScript que l’on retrouve sur la plupart des sites les plus visités d’aujourd’hui.
Dans ce benchmark, Chrome prend la tête, suivi d’Opera Next puis de la version classique d’Opera. Firefox se place en quatrième position à 66 secondes et son rival Internet Explorer ferme la marche.
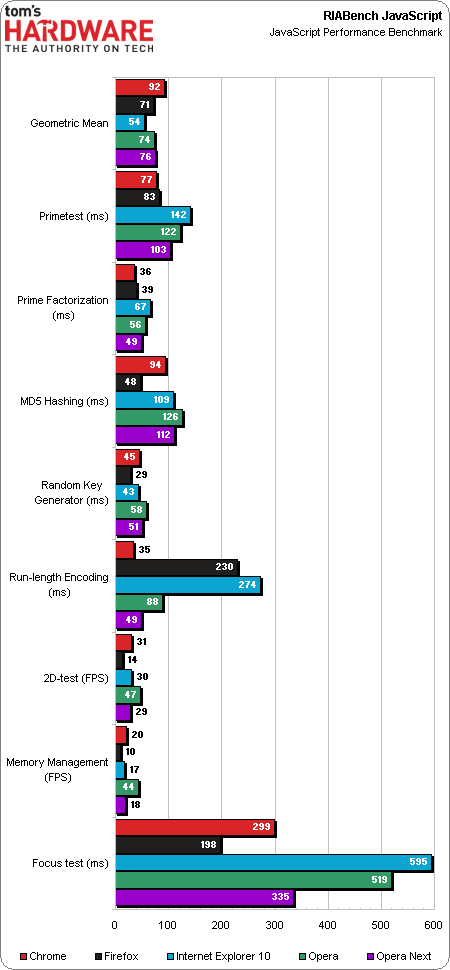
RIABench
RIABench octroie la première place à Chrome et la dernière à IE10, tandis qu’Opera Next, Opera et Firefox se positionnent quelque part entre les deux. Opera Software semble ici avoir coupé la poire en deux, Opera Next se montrant plus rapide au chronomètre mais la version classique affiche un framerate plus élevé.
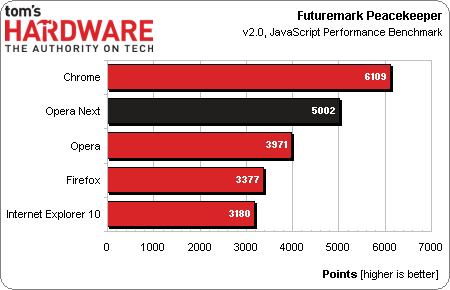
Futuremark Peacekeeper
Futuremark place également en Chrome pole position, suivi d’Opera Next puis d’Opera. Firefox et IE10 terminent en dernières positions. Dans ce test, Opera Next semble constituer une nette amélioration par rapport à sa version classique.
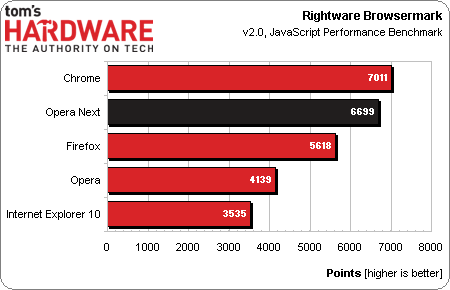
Rightware Browsermark
Bien que Chrome remporte une fois encore la victoire dans Browsermark, Opera Next se montre cette fois nettement plus proche de lui. Firefox finit en troisième place, Opera en quatrième avec environ 2500 points de retard sur Opera Next et IE10 termine une fois encore bon dernier.
DOM
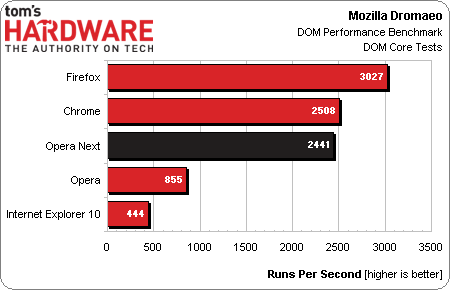
Mozilla Dromaeo
Firefox remporte la victoire en Document Object Model, tandis que Chrome, qui avait remporté les benchmarks JavaScript, obtient une deuxième place très respectable et fait pratiquement jeu égal avec Opera Next. La version actuelle d’Opera, par contre, termine à la quatrième place, mais avec un écart très marqué. IE10, quant à lui, est très loin derrière et n’obtient que la moitié du score déjà peu envieux d’Opera 12.
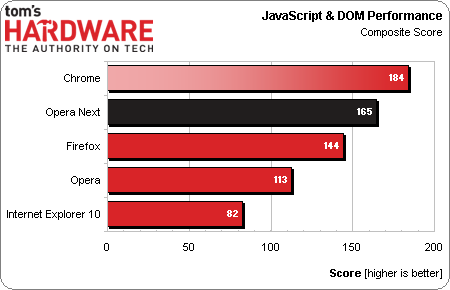
JavaScript/DOM : score composite
Globalement, Chrome remporte cette manche sans difficulté, suivi dans l’ordre d’Opera Next, de Firefox, d’Opera 12 et enfin d’IE10. Opera Next semble afficher des performances JS/DOM en nette hausse par rapport à la version actuelle.
Performances HTML5 et CSS3
HTML5
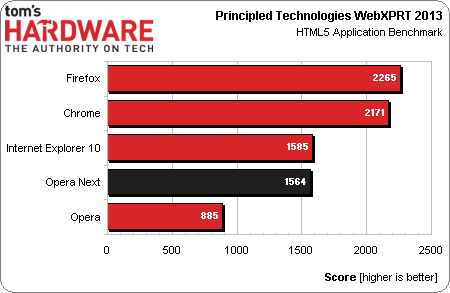
WebXPRT
WebXPRT 2013 (Principled Technologies) a officiellement quitté le stade de la « consumer preview ». Ce benchmark HTML5 se focalise sur les applications web destinées à la bureautiques et à la création. Ses tests incluent une série d’effets photographiques et la détection des visages, qui simulent donc les tâches courantes effectuées dans un logiciel de retouche photo, un tableau de bord boursier comprenant des tableaux et des graphiques et une application de prise de notes hors ligne.
On peut ajouter une victoire supplémentaire au tableau de Firefox, bien que Chrome soit si proche que l’on puisse pratiquement qualifier ce test de match nul. IE10 et Opera Next se positionnent respectivement en troisième et quatrième places, mais loin derrière, tandis qu’Opera 12 est totalement à la traîne. Une fois de plus, Opera Next semble aller dans la bonne direction, son score étant pratiquement deux fois plus élevé que celui d’Opera 12.
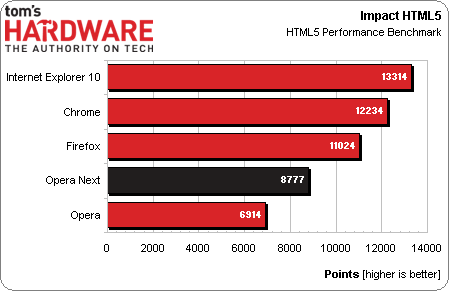
Impact HTML5
Le benchmark suivant est une démo du moteur de jeu HTML5 Impact et doit donc être assez représentatif des performances de nos concurrents dans les titres HTML5 2D « casual ».
IE10 crée la surprise en obtenant ici le meilleur score et en battant Chrome de près de 1100 points. Firefox termine en troisième place, suivi des deux Opera. La version Next fait une fois encore mieux que la classique, mais l’écart est moins marqué que dans WebXPRT.
CSS3
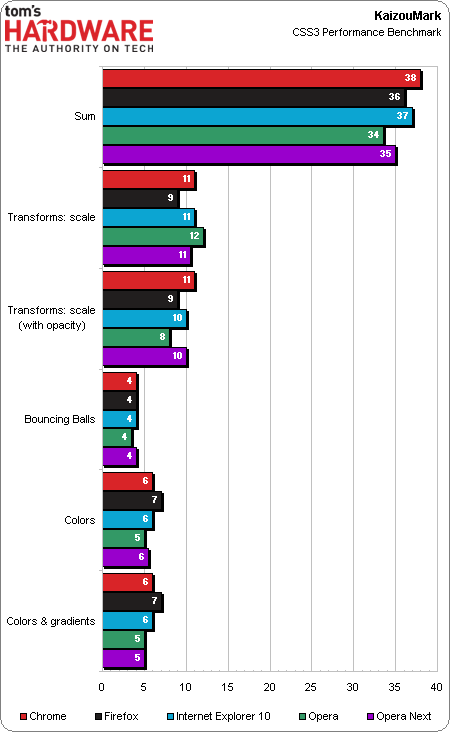
KaizouMark
KaizouMark est un benchmark CSS3 moderne qui donne cinq résultats individuels. Nous avons additionné ces résultats (en haut du graphique) avant de les présenter séparément.
Comme on peut le voir, Chrome prend la tête et IE10 occupe la deuxième place, suivi, dans l’ordre, de Firefox, d’Opera Next puis d’Opera 12. Les écarts sont assez peu marqués.
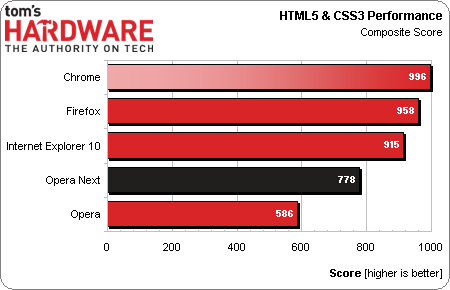
HTML5/CSS3 : score composite
Notre score composite HTML5/CSS3 est constitué des trois tests de cette page.
Chrome 27 obtient la première place mais peine à creuser l’écart avec Firefox, et IE10 n’est pas loin derrière. Opera Next occupe la quatrième place tandis qu’Opera 12 n’obtient qu’un score à peu près inférieur de moitié à celui de Chrome ou Firefox.
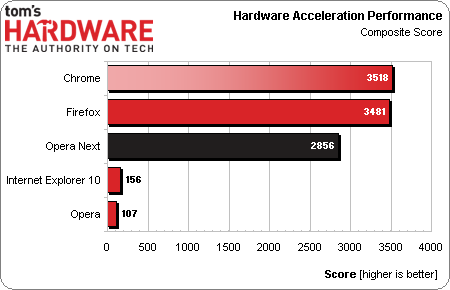
Accélération matérielle
Les tests d’accélération matérielle sont répartis en deux catégories : HTML natif et WebGL.
Accélération matérielle en HTML5 natif
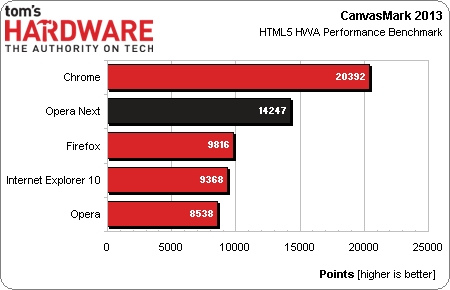
CanvasMark
CanvasMark 2013 apparaît comme un nouvel ajout au Grand comparatif, mais il s’agit en réalité d’une mise à jour d’un vieil habitué. Ce test a été rédigé par le développeur britannique Kevin Roast, qui a également écrit le benchmark de rendu HTML5 Canvas 2D et JavaScript « Asteroids », dont CanvasMark reprend de nombreuses portions de code.
Avec un score situé juste au-dessus de la barre des 20 000 points, Chrome prend largement la tête dans ce test. Le deuxième, Opera Next, est déjà assez loin derrière avec un peu moins de 15 000 points tandis que les autres navigateurs se tiennent dans un mouchoir de poche, Firefox s’arrogeant la troisième place avec 10 000 points environ et les deux derniers (IE10 et Opera 12 respectivement) le talonnant d’assez près. Une fois de plus, le nouvel Opera Next avec sa base de Chromium prend l’avantage sur la version classique basée sur les moteurs Presto et Carakan.
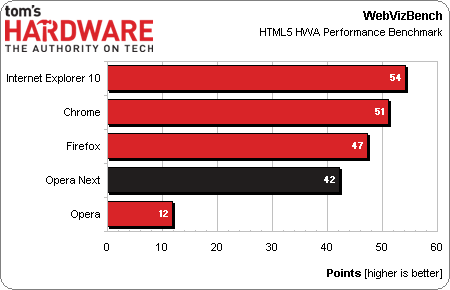
WebVizBench
Nous avons décidé de laisser Psychedelic Browsing de côté, CanvasMark remplissant son rôle à merveille. Nous gardons WebVizBench, mais remplaçons ses scores synthétiques par ses résultats en framerate.
Internet Explorer 10 tient toujours le haut du pavé dans ce test avec 54 images/s, mais Chrome le suit d’assez près à 51 images/s tandis que Firefox occupe la troisième place avec un écart assez similaire. Opera Next arrive en quatrième place avec un score respectable, mais Opera 12 est à la traîne avec 12 images/s seulement (soit passé trois fois moins que son remplaçant). Cette fois encore, Next représente une nette évolution par rapport à la version classique.
WebGL
À l’heure d’écrire ces lignes, seuls Chrome et Firefox prennent en charge WebGL de manière stable. IE10 ne le prend pas en charge du tout, Microsoft s’étant inquiété de ses problèmes de sécurité (il semblerait toutefois que la version 11 du navigateur de la firme soit compatible avec l’API libre). En tant que dérivé de Chromium, Opera Next gère également le WebGL, mais n’oublions pas que la version testée aujourd’hui est encore en phase de développement. Quant à Opera 12, s’il est certes en théorie capable de faire tourner le contenu WebGL, la prise en charge de l’API est en pratique désactivée par défaut et le navigateur s’avère incapable de faire fonctionner nos deux tests.
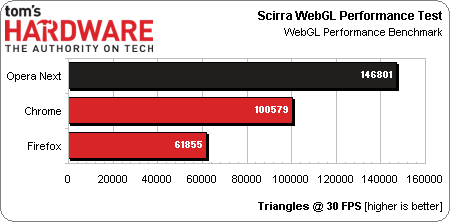
Scirra WebGL
Le test de performances Scirra WebGL anime un nombre croissant de triangles 2D et en mesure le nombre affichés à l’écran au moment où l’animation passe sous la barre des 30 images/s.
Opera Next crée la surprise totale en laissant ses concurrents sur le carreau avec près de 50 % de triangles en plus que Chrome 27 et plus de deux fois plus que Firefox 22.
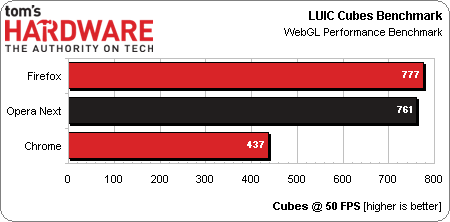
LUIC Cubes
En lieu et place de triangles, LUIC, notre nouveau benchmark WebGL, ajoute des cubes 3D jusqu’au moment où l’animation tombe sous la barre des 50 images/s.
Firefox 22 prend ici la tête, talonné par Opera Next. Chrome 27, quant à lui, obtient un score inférieur de moitié aux deux premiers.
Accélération matérielle HTML et WebGL
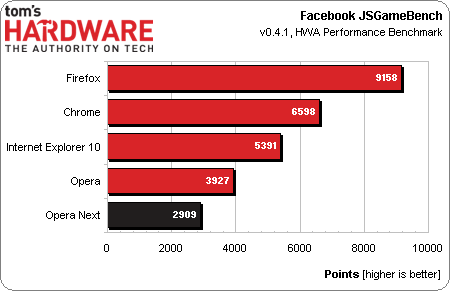
JSGameBench
Pour terminer, nous avons le benchmark JSGameBench, qui contient à la fois des éléments d’accélération en HTML5 natif et en WebGL.
Firefox 22 est une fois encore victorieux, avec une score supérieur de près de 30 % à celui de Chrome 27. IE10 et Opera 12 arrivent au milieu tandis que, curieusement, Opera Next termine en dernière position.
Nous ne sommes pas trop sûrs de ce qui se passe ici. Les deux benchmarks d’accélération matérielle HTML5 classent pourtant Opera Next au-dessus de la version actuelle du navigateur norvégien et ses notes sont excellentes dans les deux tests WebGL que sont Scirra et LUIC, et pourtant, rien de tout cela ne semble lui être de la moindre utilité dans JSGameBench. Quoi qu’il en soit, ce résultat plutôt bizarre devrait être absorbé par les quatre autres, totalement contradictoires, dans notre score composite.
Accélération matérielle : score composite
Et c’est effectivement le cas. Chrome 27 dépasse Firefox 22 d’une courte tête tandis qu’Opera Next se retrouve juste 600 point derrière le navigateur de Mozilla. IE10 et Opera 12, qui n’ont pas pu participer aux tests sous WebGL, obtiennent bien entendu des scores catastrophiques. Les deux navigateurs affichent des performances en-dessous de tout en matière d’accélération matérielle du HTML5, mais le score élevé d’IE dans WebVizBench lui permet tout de même de surpasser Opera 12 au final.
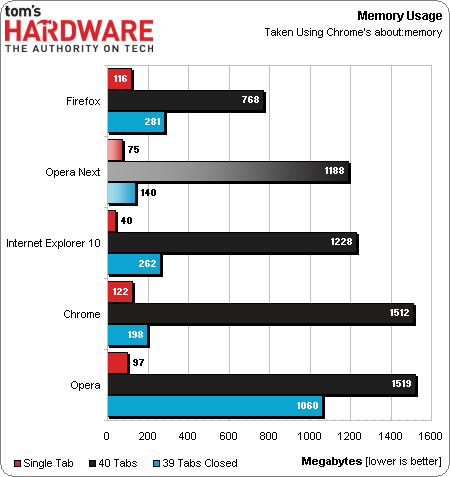
Gestion de la mémoire
Le test de gestion de la mémoire s’effectue en plusieurs étapes. Dans un premier temps, nous ouvrons chaque navigateur avec un seul onglet et mesurons sa consommation de mémoire. Nous ajoutons ensuite 39 onglets supplémentaires et prenons note de la nouvelle consommation. Puis nous fermons ces 39 onglets et, après un certain temps d’attente au terme duquel chaque navigateur « vide » sa mémoire, nous notons à nouveau la consommation.
Toutes les pages ouvertes sont déjà présentes dans le cache des navigateurs, qui démarrent à chaud. Pour information, nous employons maintenant la page about:memory de Chrome plutôt que le Gestionnaire de tâches de Windows, car celle-ci est beaucoup plus précise quand il s’agit de déterminer la quantité de mémoire utilisée par les navigateurs multi-processus tels que Chrome, IE10 ou Opera Next. Pour plus de simplicité, nous avons également combiné nos trois résultats au sein d’un même graphique.
Consommation de mémoire
Avec un seul onglet ouvert, IE10 prend la tête avec une consommation de 40 Mo à peine, suivi d’Opera Next avec 75 Mo. Opera 12 arrive en troisième place, tandis que Firefox et Chrome terminent respectivement quatrième et cinquième avec environ 120 Mo pour un seul onglet.
Avec 40 onglets ouverts, la donne change : c’est Firefox qui se révèle le plus économe. Opera Next arrive en deuxième place loin derrière avec 1,2 Go de consommation, talonné par IE10. Chrome et Opera 12 font pratiquement match nul pour la dernière place, les deux navigateurs utilisant un peu plus de 1,5 Go chacun.
Après le retour à un onglet, c’est Opera Next qui passe en tête. Chrome remonte en deuxième position avec moins de 200 Mo, suivi d’IE10 et de Firefox 22 en troisième et quatrième places respectivement avec à peu près 270 Mo chacun. Comme à son habitude, Opera 12 termine bon dernier, incapable de lâcher son gigaoctet de mémoire.
Il semble donc qu’en matière de gestion de la mémoire, Opera Next représente un pas dans la bonne direction.
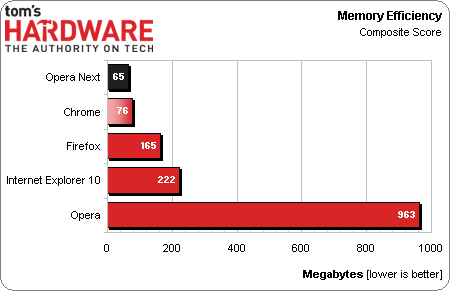
Gestion de la mémoire
Pour la deuxième étape, nous soustrayons la consommation de mémoire avec un onglet de celle enregistrée après la fermeture des 39 onglets, ce qui nous indique dans quelle mesure chaque navigateur reste « ballonné » après avoir réduit sa charge de travail.
Le plus efficace sur ce plan est Opera Next (non éligible pour le titre de champion, rappelons-le), qui revient pratiquement à sa consommation de départ avec une différence de 65 Mo à peine. Sans surprise, Chrome est juste derrière avec 76 Mo. Firefox 22, bien qu’il soit le moins gourmand lorsque les 40 onglets sont ouverts, conserve tout de même 165 Mo après que les 39 onglets supplémentaires sont refermés. Curieusement, le quatrième au classement est Internet Explorer 10 ; il est évident que la page about:memory de Chrome est bien plus objective que le Gestionnaire de tâches de Windows lorsqu’il s’agit d’évaluer la consommation de mémoire des logiciels multi-processus. Opera 12 finit comme souvent en dernière position avec un gigaoctet au compteur.
Fiabilité et sécurité
Fiabilité
Au cours du test de gestion de la mémoire, nous avons non seulement l’occasion de vérifier quelle quantité de mémoire utilisent les différents navigateurs, mais aussi comment ils se comportent lorsqu’ils sont soumis à rude épreuve. Après avoir ouvert les 39 pages supplémentaires, nous devons en effet vérifier chaque onglet un à un afin de nous assurer qu’il s’affiche entièrement et correctement ; après tout, les pages vides, en plus d’être inutiles à l’utilisateur, réduisent la consommation de mémoire du navigateur. Nous faisons donc une note à chaque fois que nous devons recharger un onglet parce que son formatage est incorrect ou qu’il y manque des éléments. Le navigateur comptant le plus faible nombre de rechargements est considéré comme le plus fiable.
Notons également que, comme nous effectuons le test sur des pages en cache et chargées à chaud, il a forcément fallu les charger une première fois hors cache et à froid. Durant le processus d’ouverture de ces 40 onglets, Internet Explorer 10 crashe systématiquement et doit redémarrer.
Cela n’entre pas en ligne de compte pour notre test, mais il est évident que nous nous devons de le signaler, d’autant plus qu’aucun autre navigateur n’avait plus eu un tel comportement depuis la version 4.x de Safari (sous Windows).
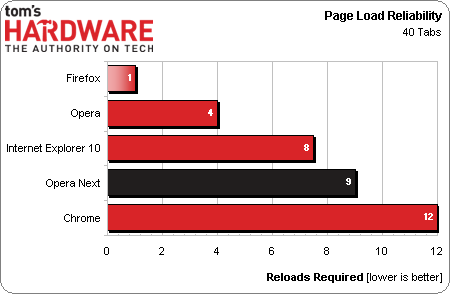
Assez étonnamment, Firefox 22 fait ici mieux qu’Opera 12 et ne nécessite qu’un seul rechargement sur 40 onglets, ce qui constitue une nette amélioration par rapport aux premières versions publiées depuis que Mozilla est passé au cycle de développement rapide. Opera 12 arrive donc en deuxième place avec quatre rechargements nécessaires. IE10 le suit d’assez loin avec huit rechargements, puis vient Opera Next avec neuf. Chrome finit dernier, près d’un quart de ses onglets ayant nécessité un rafraîchissement.
Il s’agit d’un des rares tests qu’Opera Next réussit moins bien que la version actuelle : bien qu’il soit aussi rapide, il est deux fois moins fiable. Étant donné qu’il s’agit d’une des caractéristiques les plus appréciées des fans d’Opera, il va falloir résoudre le problème.
Sécurité
BrowserScope Security demeure notre seul test en matière de sécurité. À l’instar du test de respect des standards, il consiste d’ailleurs plus en une liste de contrôle qu’en un benchmark de performances.
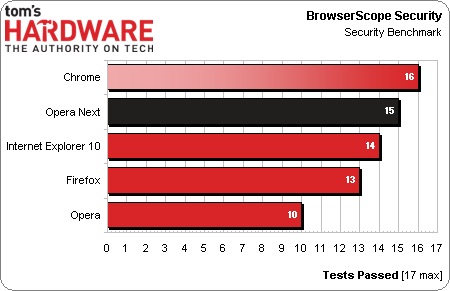
Comme à son habitude dans ce domaine, Chrome conserve la meilleure note avec 16 tests réussis sur 17. Il est suivi d’Opera Next, qui réussit 15 contrôles. IE10 arrive en troisième place avec un score de 14, suivi de Firefox avec 13 bonnes notes. Opera 12 déçoit une fois de plus avec à peine 10 bons points sur 17.
Opera Next semble donc plus sûr qu’Opera 12, à tout le moins dans sa pré-version. Malheureusement, les navigateurs de type Chromium, de par leur popularité, constituent pour les hackers des cibles nettement plus attirantes qu’Opera 12, que personne n’a même essayé de pirater lors des deux concours de hacking de cette année… Seul le temps nous permettra donc de juger si le passage à Chromium représente réellement une bonne idée sur le plan de la sécurité.
Respect des standards
Notre section « respect des standards » se compose de trois tests : HTML5Test.com, The CSS3 Test et Ecmascript test262.
HTML5
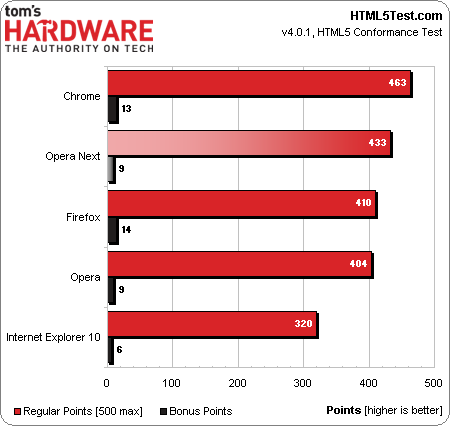
Chrome demeure premier de classe en matière de respect du standard HTML5. Opera Next le talonne fort logiquement de très près tandis que Firefox 22 suit avec une vingtaine de points de retard. Opera 12 termine en quatrième place, un rien derrière le navigateur de Mozilla. Internet Explorer, par contre, est comme d’habitude en assez net retrait par rapport aux autres.
Opera Next fait mieux qu’Opera 12, mais ce dernier ne s’en sort pas trop mal dans l’absolu, donc la différence n’est pas flagrante.
CSS3
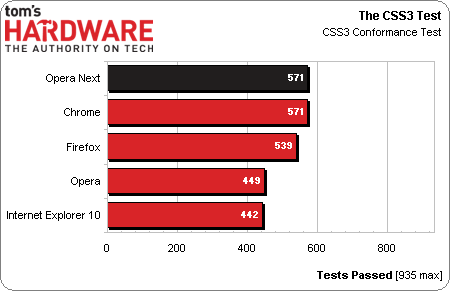
Le duo de navigateur Chromium, à savoir Chrome et Opera Next, font jeu parfaitement égal à la première place du test CSS3 avec 571 points sur un maximum possible de 935. Firefox termine assez près en troisième place, laissant loin derrière lui Opera et IE qui n’obtiennent respectivement que 449 et 442 points.
La différence entre Opera et Opera Next est nettement plus marquée en CSS3 qu’en HTML5.
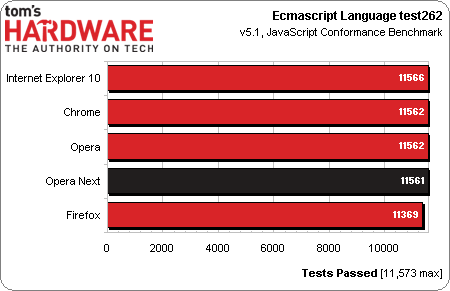
JavaScript
Au test de conformité JavaScript, tous les navigateurs affichent des scores élevés et se tiennent dans un mouchoir de poche. Le vainqueur est IE10, suivi de très près par Chrome 27 et Opera 12, qui sont ex-aequo. Opera Next est juste derrière avec un unique point de retard. Firefox est le seul navigateur à tomber sous la barre de 11 560 points et termine donc dernier.
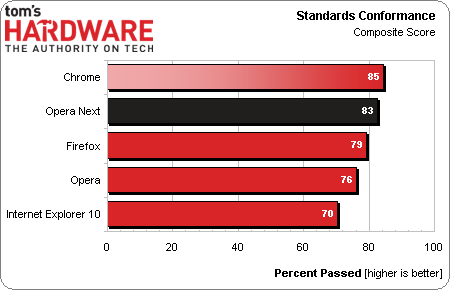
Respect des standards : score composite
Pour obtenir le score composite de respect des standards du web, nous divisons le score de chaque navigateur dans chaque test par le score maximum qu’il est possible d’obtenir dans ledit test, ce qui nous donne un résultat en pourcentage. Nous faisons ensuite la moyenne des trois tests :
Chrome termine comme toujours en tête du classement ; tout naturellement, Opera Next le suit de très près. Firefox n’est pas bien loin derrière, ni d’ailleurs Opera. Seul IE10 fait vraiment moins bien avec un score d’à peine 70 %.
Conclusion
C’en est donc fini de cette nouvelle édition de notre Grand comparatif des navigateurs. La conclusion est divisé en deux parties : premièrement, le volet « performances » et deuxièmement, le volet « autres », qui regroupe la gestion de la mémoire, la fiabilité, la sécurité et le respect des standards.
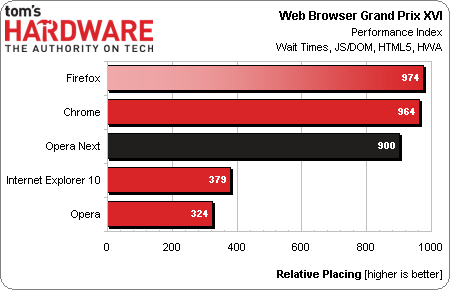
Classement : performances
Les données du tableau ci-dessous représentent la moyenne géométrique des quatre catégories de tests de performances : temps d’attente, JavaScript/DOM, HTML5/CSS3 et accélération matérielle.
Firefox 22 crée la surprise en dépassant pour la première fois Chrome, qui avait si longtemps conservé le titre de champion de la vitesse ! Le navigateur de Google ne perd toutefois que d’un cheveu ; il ne faudrait pas grand-chose pour obtenir un match nul. À titre de comparaison, Internet Explorer 10 est très loin derrière en troisième place, ses performances n’équivalent même pas à la moitié de celles de Firefox ou Chrome. Opera 12 est dernier, mais ne fait en réalité pas beaucoup moins bien que le navigateur de Redmond.
Opera Next, quant à lui, s’il était éligible, occuperai techniquement la troisième place de ce classement avec des performances trois fois plus élevées que la version classique. Le nouveau navigateur de la firme norvégienne semble en fait ne montrer de faiblesses qu’en HTML5.
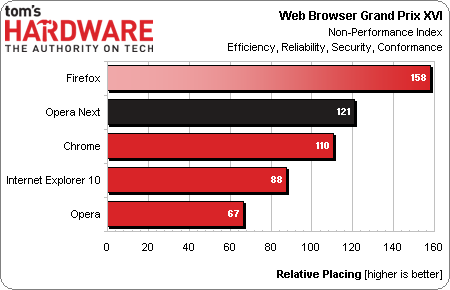
Classement : autres éléments
Les données du tableau ci-dessous représentent la moyenne géométrique des quatre catégories de tests non liés aux performances : gestion de la mémoire, fiabilité, sécurité et respect des standards du web.
Firefox parvient à remporter avec aisance la première place de cette section grâce à ses résultats exceptionnels en fiabilité assortis de scores plus que respectables dans les trois autres catégories. Chrome 27 se retrouve donc relégué à la seconde place, et avec un retard assez marqué qui plus est ; c’est le manque de fiabilité de son rendu lors du chargement des pages, associé à des scores toujours corrects mais rarement très démarqués des autres concurrents, qui lui valent ce résultat au final assez décevant. IE10 finit environ 15 % derrière le navigateur de Google tandis qu’Opera 12 obtient un score inférieur de moitié à celui de Firefox.
Opera Next, par contre, aurait atteint la deuxième place s’il avait été éligible. Il affiche un score presque deux fois plus élevé qu’Opera 12 et se paie même le luxe de dépasser Chrome 27 (de peu, certes, mais tout de même). Encore une bonne nouvelle pour la société norvégienne.
Vainqueur
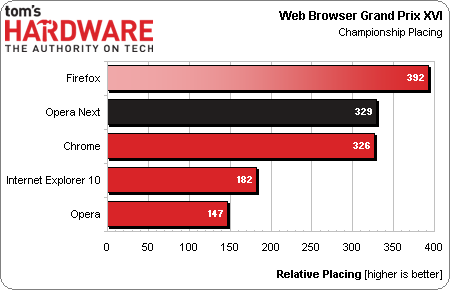
Combinons à parts égales les scores de performances et de non-performances, et voici le résultat :
Sans faiblesses apparentes et avec des scores globalement élevés dans toutes les catégories, des temps de démarrage exemplaires, des performances en accélération matérielle nettement améliorées par rapport aux versions précédentes sans oublier une fiabilité à toute épreuve, la dernière version en date de Firefox remporte sans trop de difficulté cette édition du Grand comparatif des navigateurs.
Ce résultat s’explique en grande partie par le fait que, si Chrome 27 termine en réalité premier dans de nombreux tests, Firefox n’est jamais loin derrière. Avec des scores aussi proches, il suffisait au navigateur de Mozilla d’exploiter les quelques faiblesses de celui de Google pour remporter la mise au final. Et c’est exactement ce qui se produit. Pour commencer, Chrome est réellement tombé de son piédestal en ce qui concerne le temps de démarrage alors que Firefox a fait des progrès considérables dans ce domaine. Ensuite, Firefox se démarque vraiment de la meute dans le domaine de la fiabilité du rendu, alors que Chrome rencontre des problèmes sur plus de 25 % des pages chargées.
Ce n’est pas la première fois que le navigateur de Mozilla fait mieux que celui de Google sur ce point, mais pour l’occasion, l’écart entre les deux est extrêmement marqué. On a presque l’impression que Mozilla a délibérément choisi de frapper là où cela fait mal. Google va donc devoir faire un choix : soit distancer totalement Firefox sur le terrain de la vitesse pure, comme cela fût le cas à une certaine époque, soit corriger les faiblesses de Chrome. Quoi qu’il en soit, la Fondation Mozilla vient de s’arroger un petit séjour au sommet.
En ce qui concerne les deux derniers du classement, Internet Explorer 10 commence à accuser son âge et ne peut concurrencer les deux navigateurs qui ont adopté un cycle de développement rapide. Quant à Opera… il avait commencé sa descente aux enfers avec la version 11 et la version 12 s’est avérée suffisamment décevante pour que son éditeur décide de passer à une base Chromium. Ce qui nous amène au sujet que tout le monde attend.
« Si vous ne pouvez les vaincre, joignez-vous à eux. »
Techniquement, Opera Next termine en seconde place, un poil devant Chrome 27 mais tout de même assez loin derrière Firefox 22. Il ne faut toutefois pas oublier deux points absolument essentiels : 1) Opera Next repose sur une version de Chromium plus récente que Chrome et 2) Opera Next ne possède pas encore toutes les fonctionnalités de la version finale. Ajoutez ces fonctionnalités, comme l’avait Opera avant lui, et les performances diminuent. Plus simple encore, lorsqu’Opera Next sera sorti, Chrome sera passé à la même version de Chromium et l’écart entre les deux navigateurs se réduira probablement (voir s’inversera). Ceci étant dit, pour l’instant, Chrome et Opera Next affichent des scores presque identiques mais font montre de forces et de faiblesses dans des catégories différentes ; il est donc encore trop tôt pour tirer la moindre conclusion sur les chances d’avenir du navigateur norvégien. Vous pouvez en tout cas compter sur nous pour inclure sa version finale dans notre prochain Grand comparatif.